Keycloak and Docker Integration: A Step-by-Step Tutorial
Keycloak is a powerful authentication and authorization solution that provides plenty of useful features, such as roles and subgroups, an advanced password policy, and single sign-on. It’s also very easy to integrate with other solutions.
We’ve already shown you how to connect Keycloak to your Angular app, but there’s more you can do. For example, by integrating this technology with Cypress, you can enable the simulation of real-user login scenarios, including multi-factor authentication and social logins, ensuring that security protocols are correctly implemented and functioning as expected.
Most importantly, you can also use Docker containers to provide a portable and consistent environment across different platforms (possibly with container image scanning, for increased security). This integration ensures easy deployment, scalability, and efficient dependency management, streamlining the process of securing applications and services. Additionally, Docker Compose can be used to orchestrate multiple containers, simplifying complex configurations and enhancing the overall management of Keycloak instances.
This guide will show you precisely how to set all of this up. Let’s get started!
Prerequisites
The article is based on the contents of a GitHub repository consisting of several elements:
- Frontend application written in Angular
- Keycloak configuration
- E2E tests written in Cypress
- Docker configuration for the whole stack
The point of this tech stack is to allow users to work with Angular/Keycloak/Cypress locally and also in Docker containers.
Keycloak Configuration

We’ll start by setting up Keycloak, which is a crucial part of both configurations. The idea is to run it inside a Docker container and expose it at http://localhost:8080. Keycloak has predefined configurations, including users, realm, and client ID, so setting it up for this project requires minimum effort.
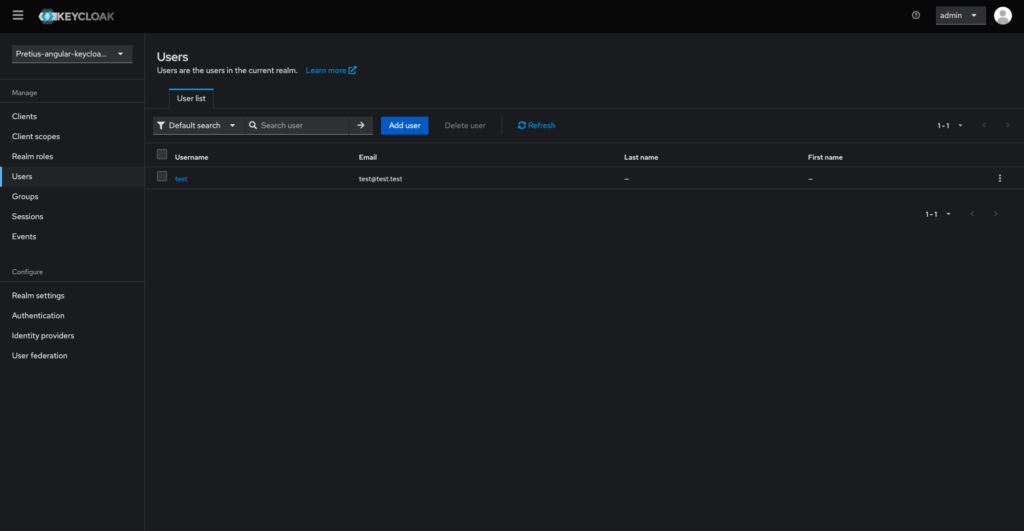
Normal User
Your normal user in the Keycloak panel should be configured using the following details:
- User: test
- Password: sIjKqg73MTf9uTU
Keycloak Administrator
Here’s the default configuration for the admin user (of course, you probably shouldn’t use default settings for the admin account in real-world scenarios).
- User: admin
- Password: admin
Local Configuration
This configuration allows you to work locally with an Angular application in dev mode along with E2E tests. It requires Keycloak to be run and available on http://localhost:8080. This is set in the Docker configuration, which is partially used here. To run the configuration locally, use the following commands in the command line.
First, in the main project directory:
npm installIn /e2e directory:
npm installIn the main directory for frontend application development:
npm run startIn /e2e directory:
npm run cy:runIn the main project directory:
docker-compose up -d keycloakDocker Configuration
Installing and configuring Docker is a relatively simple matter — the solution provides detailed documentation you can use if you run into any problems.
In the context of our project, the Docker configuration does several key things:
- Running Keycloak and importing the predefined realm along with users
- Building and exposing the Angular application on http://localhost:4200 via nginx on a separate Docker container
- Running e2e container to allow you to run tests via Cypress
To run a dockerized configuration, type in the command line in the main project directory:
docker-compose up -dTo run Cypress tests inside the container, use the following command:
docker container exec -ti e2e bashThen, inside the container, run:
npm run cy:runTest artifacts are connected to the host machine via volume, so test reports, screenshots, and videos will be available immediately on path /e2e/cypress/ in the following folders: reports, screenshots, and videos.
Conclusion
And that’s about it. As you can see, integrating Keycloak (or rather an Angular app that uses Keycloak), Docker, and Cypress is a relatively straightforward process. There are only a couple of steps you must take to get a consistent, containerized environment for easy deployment, scaling, and efficient dependency management — with the added benefit of real-user login scenario simulation thanks to Cypress for top-notch security.